Wordpress, web sitenize bir iletişim formu koymak ve siteniz için özel formlar oluşturmak için bu makalemizde Wordpress için en iyi eklen...
Wordpress, web sitenize bir iletişim formu koymak ve siteniz için özel formlar oluşturmak için bu makalemizde Wordpress için en iyi eklenti fabrikasını olarak bilinen Jetpack'i nasıl kullanacağınızı şöyle bir inceleyeceğiz.
Wordpess ile oluşturduğınız bir web Siteniz birçok amaca hizmet ediyor olabilir.
Web siteniz, insanların senin ve işiniz hakkında birçok konuyu öğrenebileceği bir yerdir. Ayrıca web siteniz fanlar, müşteriler ve satış potansiyel müşterileriyle bağlantı kurmak için bir çıkış noktası olarak da çalışabilir. Hatta kullanılabilir.
Birçok kişi, site ziyaretçileri ile etkileşimde bulunmak için genelde sosyal medyaya güveniyor ve iyi bir sosyal medya stratejisi kesinlikle de önemli ve gereklidir. Bununla birlikte, sosyal medya her zaman en iyi iletişim yöntemi olmayabilir. Bazı senaryolara göre, site ziyaretçileri ile doğrudan ilişki kurmak için bir iletişim formu kullanmak size daha fazla kontrol ve esneklik sağlayabilir.
Birçok kişi, site ziyaretçileri ile etkileşimde bulunmak için genelde sosyal medyaya güveniyor ve iyi bir sosyal medya stratejisi kesinlikle de önemli ve gereklidir. Bununla birlikte, sosyal medya her zaman en iyi iletişim yöntemi olmayabilir. Bazı senaryolara göre, site ziyaretçileri ile doğrudan ilişki kurmak için bir iletişim formu kullanmak size daha fazla kontrol ve esneklik sağlayabilir.
En iyi iletişim formu konumunu seçme
İletişim formları, kullanıcıların size özel mesaj gönderebileceği yerlerden daha fazlasıdır. Bunları ayrıca açılış sayfalarında, destek sayfalarında ve kullanıcıların web sitenizde yer alan bir ürün veya hizmetle ilgili soru sormaları için fırsat olarak da kullanabilirsiniz.
İletişim formlarınızdan en iyi şekilde yararlanmak için, sahip olmaktan ne kazanacağınızı belirleyin. İşte potansiyel faydalardan bazıları:Web sitenizin ziyaretçilerinin ve abonelerinin gördüklerini kontrol edin.
Takipçiler, başkalarının yorumları görmeden özel olarak size ulaşabilir.
Ziyaretçileriniz, sizin sitenizden konuşmak için sitenizden ayrılmak zorunda kalmayacak.
Gelecekte site ziyaretçileri ile iletişim halinde kalmak için iletişim bilgilerini doğrulayabilirsiniz.
Aşağıdakiler, iletişim formunun bir ziyaretçi tarafından görülme ve doldurma olasılığını artırabilecek asal yerlerdir:
Ziyaretçileriniz, sizin sitenizden konuşmak için sitenizden ayrılmak zorunda kalmayacak.
Gelecekte site ziyaretçileri ile iletişim halinde kalmak için iletişim bilgilerini doğrulayabilirsiniz.
Aşağıdakiler, iletişim formunun bir ziyaretçi tarafından görülme ve doldurma olasılığını artırabilecek asal yerlerdir:
Ana sayfanızda
Birisi sitenize ilk kez geldiğinde, onlara ürünleriniz veya hizmetleriniz hakkında daha fazla bilgi edinmek için iletişime geçmek için bir fırsat sunmak isteyebilirsiniz . Ana sayfanızda belirgin bir konumda bir form oluşturmak, dönüşüm oranını artıracaktır (yani, bunu dolduran kullanıcıların yüzdesi).
Birisi sitenize ilk kez geldiğinde, onlara ürünleriniz veya hizmetleriniz hakkında daha fazla bilgi edinmek için iletişime geçmek için bir fırsat sunmak isteyebilirsiniz . Ana sayfanızda belirgin bir konumda bir form oluşturmak, dönüşüm oranını artıracaktır (yani, bunu dolduran kullanıcıların yüzdesi).
Kenar çubuğunda
Kenar çubuğuna yerleştirilen basit bir form, widget'larınızın yapılandırmasına göre sitenizde birden çok konumda görünecektir. Bu, insanların sitenizi ilk ziyaret ettiğinde indikleri her yerde, formunuza her zaman erişebilecekleri anlamına gelir.
Kenar çubuğunuza bir Jetpack iletişim formu yerleştirebilirsiniz - kısa kodları kopyalayıp yapıştırmanız yeterlidir.Kenar çubuğuna yerleştirilen basit bir form, widget'larınızın yapılandırmasına göre sitenizde birden çok konumda görünecektir. Bu, insanların sitenizi ilk ziyaret ettiğinde indikleri her yerde, formunuza her zaman erişebilecekleri anlamına gelir.
Açılış sayfalarında
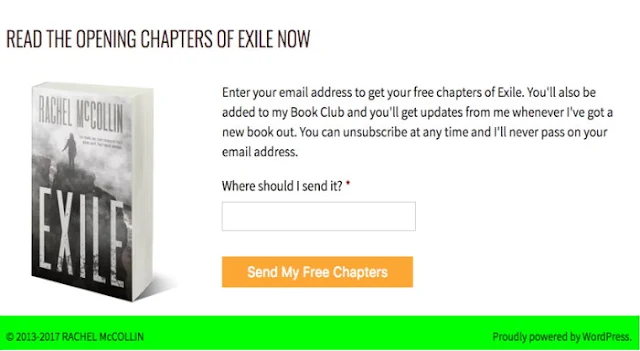
Açılış sayfaları, formların gerçekten tutulduğu yerlerdir . Yüksek dönüşüm sağlayan bir açılış sayfası, kullanıcıların alışveriş yapma, soru sorma veya iletişim bilgilerini paylaşma fırsatları içerecektir.
Açılış sayfanızda, kullanıcıları formun bulunduğu ikinci bir sayfaya yönlendiren bir düğmeyle karşılaşmayı düşünebilirsiniz. Bazen ziyaretçiler ilk açılış sayfasındaki bir formu doldurmak yerine bir düğmeyi tıklamayı tercih ederler, bu nedenle bu, dönüşüm oranlarınızı artırmanıza yardımcı olabilir.
Formunuzdaki alanları, gönderilecek formları içeren e-posta adresini ve daha fazlasını belirtebilirsiniz. İşiniz bittiğinde, düzenlemekte olduğunuz sayfayı kaydetmeniz yeterlidir. Formunuz kullanılmaya hazırdır.
olabilirsiniz.
Açılış sayfaları, formların gerçekten tutulduğu yerlerdir . Yüksek dönüşüm sağlayan bir açılış sayfası, kullanıcıların alışveriş yapma, soru sorma veya iletişim bilgilerini paylaşma fırsatları içerecektir.
Açılış sayfanızda, kullanıcıları formun bulunduğu ikinci bir sayfaya yönlendiren bir düğmeyle karşılaşmayı düşünebilirsiniz. Bazen ziyaretçiler ilk açılış sayfasındaki bir formu doldurmak yerine bir düğmeyi tıklamayı tercih ederler, bu nedenle bu, dönüşüm oranlarınızı artırmanıza yardımcı olabilir.
Ziyaretçilerin başka bir sayfadaki bir iletişim formuna yönlendirmek için sitenizdeki özel grafikleri, bu örnekte kullanabilirsiniz.
İletişim sayfasını atlamayın - kullanıcılar bir tane beklerler - ancak ana sayfanız, kenar çubuğunuz ve açılış sayfalarınız dahil olmak üzere en göründükleri formları eklemeyi unutmayın.
Wordpress Jetpack ile esnek iletişim formları oluşturabilirsiniz.
Jetpack ile, her sayfa için özel formlar oluşturabilir ve her birini belirli bir amaç için uyarlayabilirsiniz.
İletişim Formu Ekle düğmesini tıklayarak sayfa düzenleyiciyi kullanarak bir form ekleyebilirsiniz.
Tek bir düğmeyi tıklatarak sitenize bir form ekleyin.İletişim sayfanızda
Bu, birçok site sahibinin formlarını yerleştirdiği yerdir. Kişilerin soru ya da yorumlarla iletişim kurması için bir form içeren özel bir iletişim sayfasına sahip olmak önemlidir. Ancak iletişim sayfanızın web sitenizde insanların ulaşabileceği tek yer olmaması gerekir.İletişim sayfasını atlamayın - kullanıcılar bir tane beklerler - ancak ana sayfanız, kenar çubuğunuz ve açılış sayfalarınız dahil olmak üzere en göründükleri formları eklemeyi unutmayın.
Wordpress Jetpack ile esnek iletişim formları oluşturabilirsiniz.
Jetpack ile, her sayfa için özel formlar oluşturabilir ve her birini belirli bir amaç için uyarlayabilirsiniz.
İletişim Formu Ekle düğmesini tıklayarak sayfa düzenleyiciyi kullanarak bir form ekleyebilirsiniz.
Formunuzdaki alanları, gönderilecek formları içeren e-posta adresini ve daha fazlasını belirtebilirsiniz. İşiniz bittiğinde, düzenlemekte olduğunuz sayfayı kaydetmeniz yeterlidir. Formunuz kullanılmaya hazırdır.
Tamamlanan formların nereye gittiğini değiştirme
Jetpack'in iletişim formları hakkında harika bir şey, birçok destinasyonla birçok formunuz olabileceğidir. Dolayısıyla, satış için bir formunuz varsa ve müşteri hizmetleri için bir başka formunuz varsa, her birinden gönderilerin doğru e-posta adresine yönlendirildiğinden eminolabilirsiniz.
Form oluşturucudaki Düzenle simgesini tıklatarak formu düzenleyebilir ve gönderim e-postalarının nereye gideceğini belirtebilirsiniz. Ayrıca bu hedef e-postaları istediğiniz zaman değiştirebilirsiniz (örneğin, satış departmanınız yeni bir global gelen kutusu aldığında).
Yanlışlıkla yanlış bir e-posta adresi girerseniz veya bir e-postayı silerseniz, endişelenmeyin - hala tamamlanmış form gönderimlerini görebilirsiniz! Gönderinizi görmek için Geri Bildirim bağlantısını ziyaret edin veya hepsini bir kerede incelemeniz gerekiyorsa bir CSV'ye aktarın.
İletişim formları, bağlantılar oluşturmak ve dönüşümleri artırmak için güçlü araçlardır
Bir form iletişim bilgilerini toplamak için sadece bir yol değildir. Ana sayfanıza, kenar çubuğunuza veya açılış sayfalarınıza düşünceli iletişim formları eklemek, site ziyaretçilerinizle etkileşimi artırabilir ve dönüşüm oranlarını en üst düzeye çıkarabilir.
Bugün, formlarınızın ne elde etmesini istediğinizi düşünmek için biraz zaman ayırın ve kitlenizin katılımının artmasını görmek için konumlarını buna göre planlayın.
Yanlışlıkla yanlış bir e-posta adresi girerseniz veya bir e-postayı silerseniz, endişelenmeyin - hala tamamlanmış form gönderimlerini görebilirsiniz! Gönderinizi görmek için Geri Bildirim bağlantısını ziyaret edin veya hepsini bir kerede incelemeniz gerekiyorsa bir CSV'ye aktarın.
İletişim formları, bağlantılar oluşturmak ve dönüşümleri artırmak için güçlü araçlardır
Bir form iletişim bilgilerini toplamak için sadece bir yol değildir. Ana sayfanıza, kenar çubuğunuza veya açılış sayfalarınıza düşünceli iletişim formları eklemek, site ziyaretçilerinizle etkileşimi artırabilir ve dönüşüm oranlarını en üst düzeye çıkarabilir.
Bugün, formlarınızın ne elde etmesini istediğinizi düşünmek için biraz zaman ayırın ve kitlenizin katılımının artmasını görmek için konumlarını buna göre planlayın.


















Hiç yorum yok
Fikirlerinizi bizimle yorumlarda paylaşabilirsiniz.